Overview
This node uses the Clip SOP to cut primitives whose user-specified point attribute value is outside a certain threshold. It’s one of my favorite little tools, and I really wanted to explore creating Viewer States in Houdini. I’m by no means a Python Viewer State expert, so keep that in mind when you’re poking around the code ;)
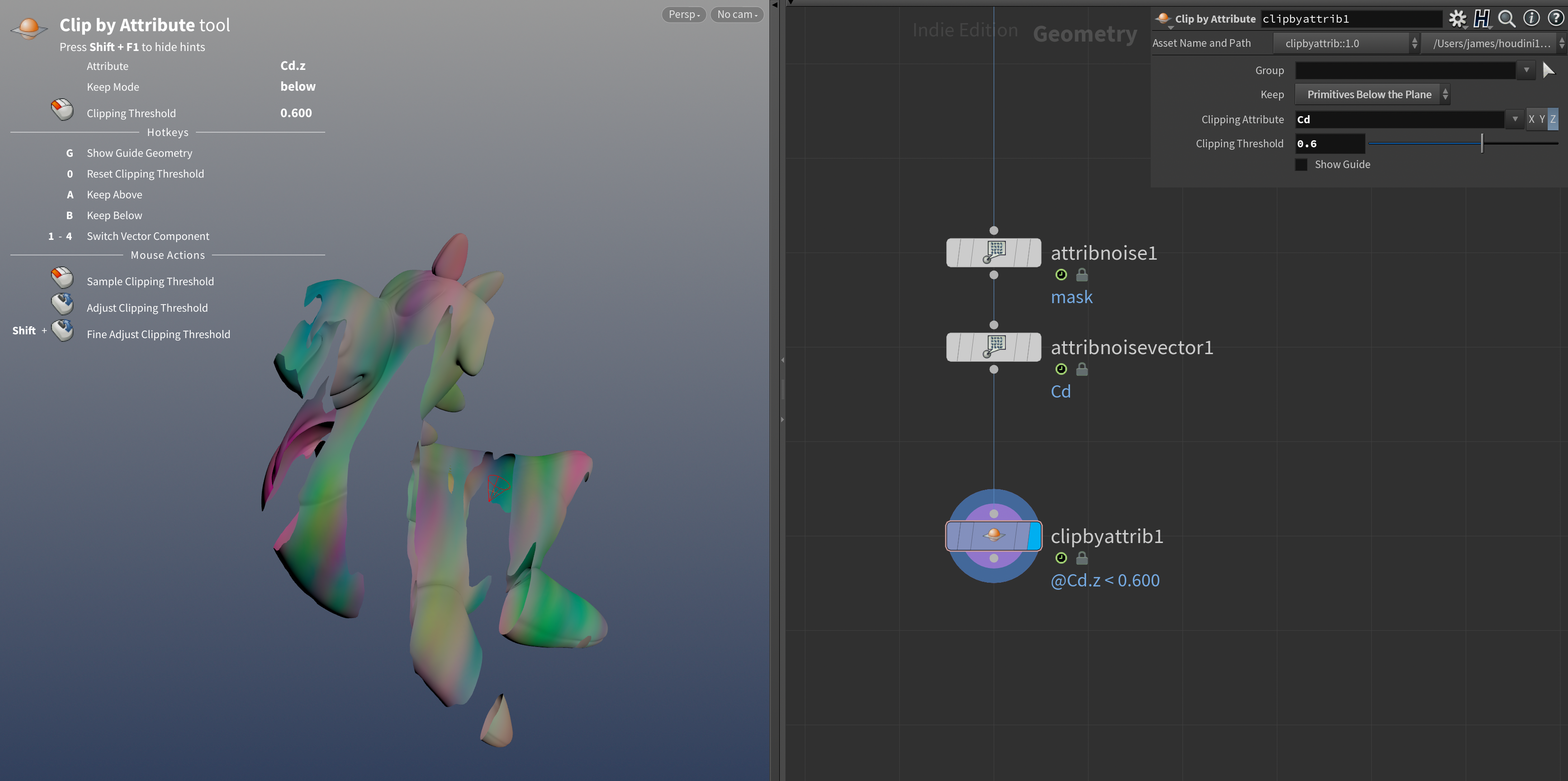
Adjusting clip threshold
Using the Blast Sop with a group expression is very similar, but since it deletes points/prims entirely, you usually wind up with a steppy, geometric edge.
Since this node uses the Clip SOP instead, primitives can be cut more accurately and the result can be a bit nicer. Often pairs well with a Delta Mush

Blast SOP. A bit jaggy.

Clip by Attribute. Much smoother!
All the code is embedded on the node itself (help docs, viewer state, etc) but I’ve also got a copy in the repo for easy diffing / reference.
Viewer State Features

Viewer State Info Panel
- Click to sample clipping threshold from a mesh
- Use your mouse’s scroll wheel* to interactively fine-adjust the clipping threshold
- Clip by a component of a vector attribute
- Hotkeys to cycle vector components, reset clipping threshold, etc.
- Viewport Info Panel HUD
- Help Card
Hit Enter in the viewport to enter the Viewer State and check out the Info Panel HUD for more info about how to use the viewer state features.
*A little buggy with some mice at the moment, like my Logitech MX Master
Credit to Charles Trippe for teaching me this cool method for clipping stuff!